- Hvordan forbinder du filer i CSS?
- Hvordan opretter jeg en CSS-fil og linker til HTML?
- Hvordan opretter jeg en ekstern CSS-fil?
- Hvilket tag bruges til at linke en CSS-fil til en webside?
- Hvorfor linker min CSS-fil ikke til min HTML?
- Hvorfor fungerer min eksterne CSS ikke?
- Hvad er den korrekte CSS-syntaks?
- Hvordan opretter du et hyperlink i HTML?
- Hvad er formålet med at tilføje CSS til en webside?
- Hvad er det korrekte mærke, der refererer til ekstern CSS-fil?
- Kan CSS skrives i Notesblok?
- Hvad er eksternt stilark i CSS?
Hvordan forbinder du filer i CSS?
Følg disse trin for at bruge tagget til at angive et eksternt typografiark:
- Definer stilarket. ...
- Opret et linkelement i HTML-sidens hovedområde for at definere linket mellem HTML- og CSS-siderne. ...
- Indstil linkets forhold ved at indstille attributten rel = “stylesheet”.
Hvordan opretter jeg en CSS-fil og linker til HTML?
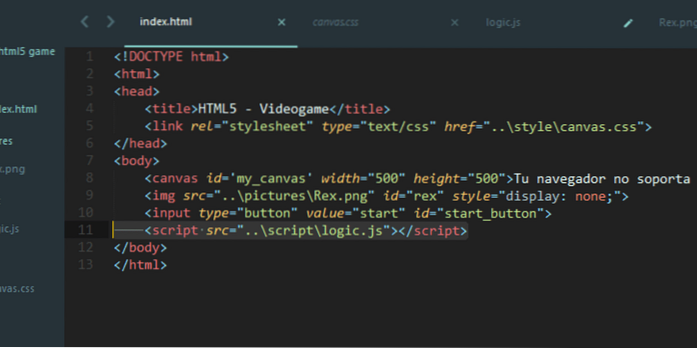
css-fil) til din HTML-dokumentfil ved hjælp af < link > tag . Du kan placere dette < link > tag inden for < hoved > sektion og efter < titel > element i din HTML-fil. Værdien af rel-attributten skal være typografiark. Href-attributten angiver placeringen og navnet på stilarkfilen.
Hvordan opretter jeg en ekstern CSS-fil?
Følg disse trin for at oprette et eksternt stilark.
- Start med en HTML-fil, der indeholder et indlejret typografiark, som dette. ...
- Opret en ny fil, og gem den som StyleSheet. ...
- Flyt alle CSS-reglerne fra HTML-filen til StyleSheet. ...
- Fjern stilblokken fra HTML-filen.
Hvilket tag bruges til at linke en CSS-fil til en webside?
Eksterne typografiark bruger <link> tag inde i hovedelementet. Rel-attributten forklarer forholdet, som linket har til vores dokument.
Hvorfor linker min CSS-fil ikke til min HTML?
Kontroller navnet på dit typografiark, og at det er det samme i kataloget, som det er i din HTML-kode; sørg for stilark. css findes korrekt. Sørg for, at typografiarket indlæses. I Chrome, hvis du højreklikker -> inspicér element og gå til fanen kilder, du kan se alle indlæste ressourcer, inklusive din CSS.
Hvorfor fungerer min eksterne CSS ikke?
For meget HTML
En anden meget almindelig forfatterfejl er tendensen til at placere HTML på steder, som det ikke burde være - især eksterne typografiark. Hvis du LINKER eller @importerer et typografiark, skal der overhovedet ikke være HTML i det typografiark. Dette inkluderer HTML-kommentarer, <STIL> tag eller noget andet.
Hvad er den korrekte CSS-syntaks?
Vælgeren peger på det HTML-element, du vil oprette. Hver erklæring inkluderer et CSS-egenskabsnavn og en værdi adskilt af et kolon. ... Flere CSS-erklæringer er adskilt med semikolon, og deklarationsblokke er omgivet af krøllede seler.
Hvordan opretter du et hyperlink i HTML?
For at oprette et hyperlink på en HTML-side skal du bruge <-en> og </en> tags, som er de tags, der bruges til at definere linkene. Det <-en> tag angiver, hvor hyperlinket starter, og </en> tag angiver, hvor det slutter. Uanset hvilken tekst der tilføjes i disse tags, fungerer den som et hyperlink. Tilføj URL'en til linket i <a href = ””>.
Hvad er formålet med at tilføje CSS til en webside?
CSS er sproget til beskrivelse af præsentationen af websider, herunder farver, layout og skrifttyper. Det giver en mulighed for at tilpasse præsentationen til forskellige typer enheder, såsom store skærme, små skærme eller printere. CSS er uafhængig af HTML og kan bruges med ethvert XML-baseret markup-sprog.
Hvad er det korrekte tag, der henviser til ekstern CSS-fil?
Ekstern CSS
Hver HTML-side skal indeholde en henvisning til den eksterne stilarkfil inden i <link> element inde i hovedafsnittet.
Kan CSS skrives i Notesblok?
Enhver teksteditor kan bruges til at skrive et CSS-stilark. I dag bruger vi Notepad.
Hvad er eksternt stilark i CSS?
Et eksternt typografiark er et enkeltstående . css-fil, der er linket fra en webside. Fordelen ved eksterne typografiark er, at den kan oprettes en gang, og reglerne anvendes på flere websider. ... Et internt stilark indeholder CSS-regler for siden i hovedafsnittet i HTML-filen.
 Linuxteaching
Linuxteaching